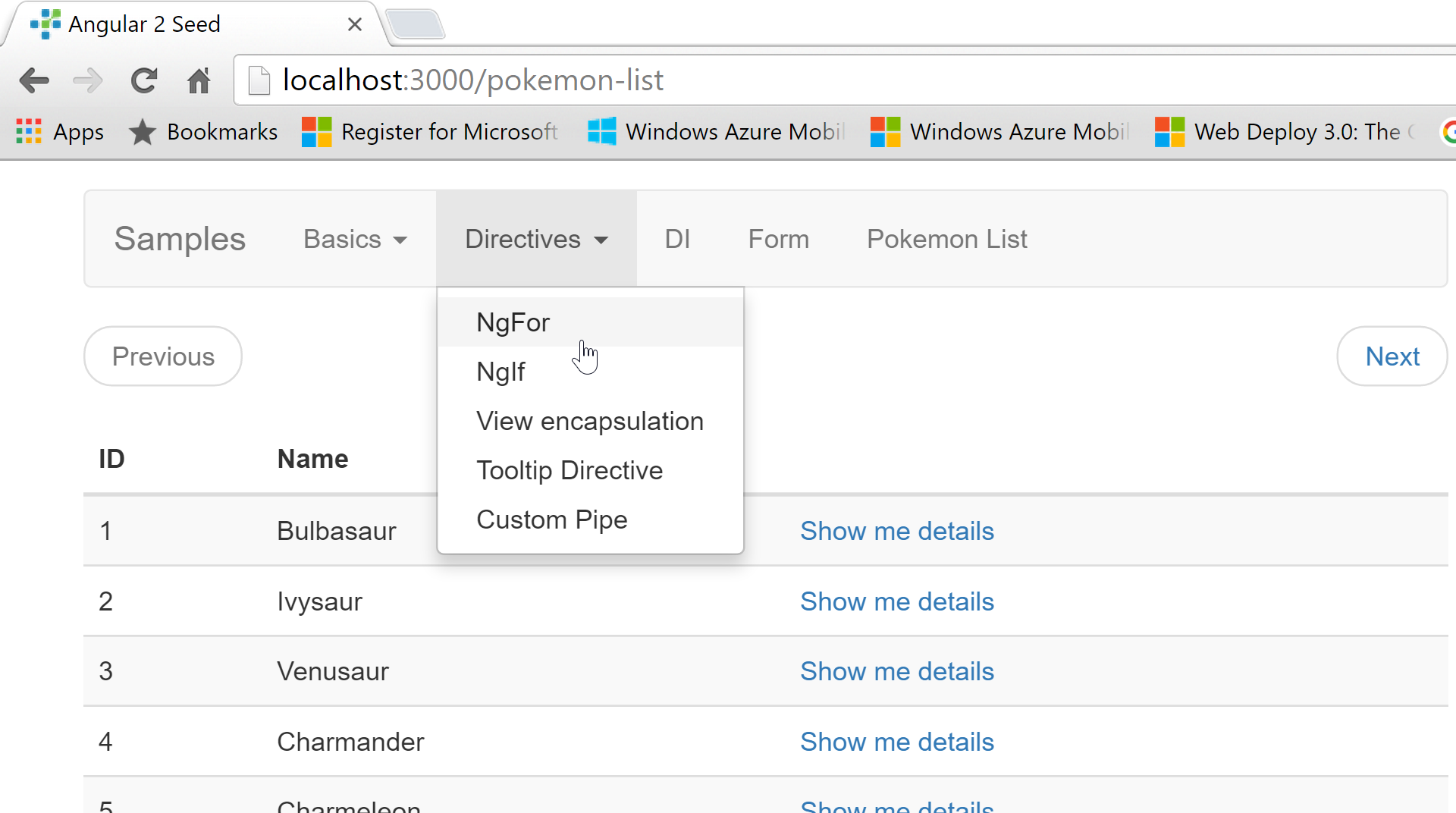
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Reloading current route in Angular 5 / Angular 6 / Angular 7 | by Simon McClive | Engineering on the incline | Medium

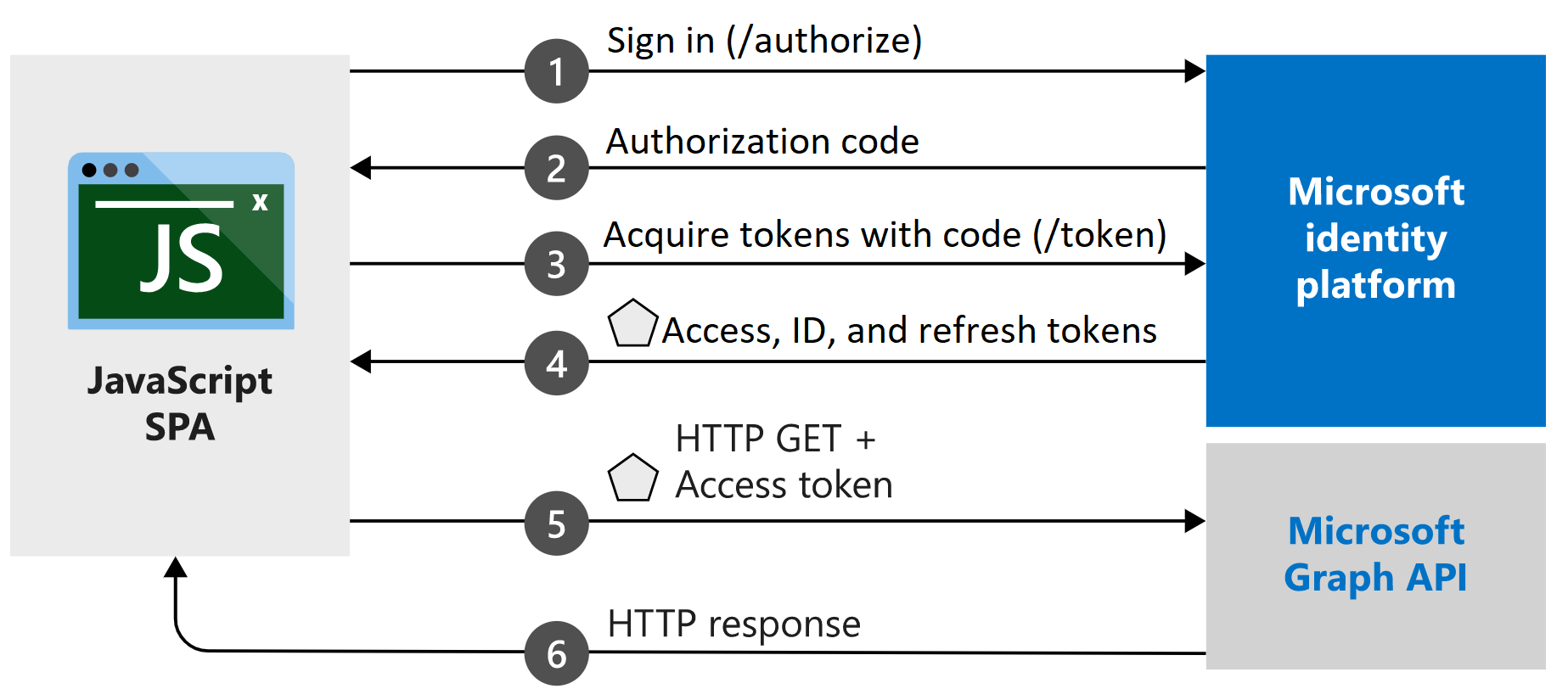
Tutorial: Create an Angular app that uses the Microsoft identity platform for authentication using auth code flow - Microsoft Entra | Microsoft Learn









%20JWT%20Access%20Token%20Authentication%20&%20Refresh%20Token.png)